Ease-Out Tween
Introducing Ease-Out Tween
Description
This article is a continuation from the ../ease-in-tween article. An Ease-Out function is the reverse of an Ease-In function in both the x and y axis. So we will reverse of parabola function mapping 0 to 1 to 1 to 0. We will present the graphical plot and demonstrate the Ease-Out animation using the same example. The update will be just an additional reverse mapping function just as the update from linear tween'ing to Ease-In tween was just an additional parabola function.
Audience
You are a web programmer interested in gaining insight into programming animations from scratch.
Demo - Ease In
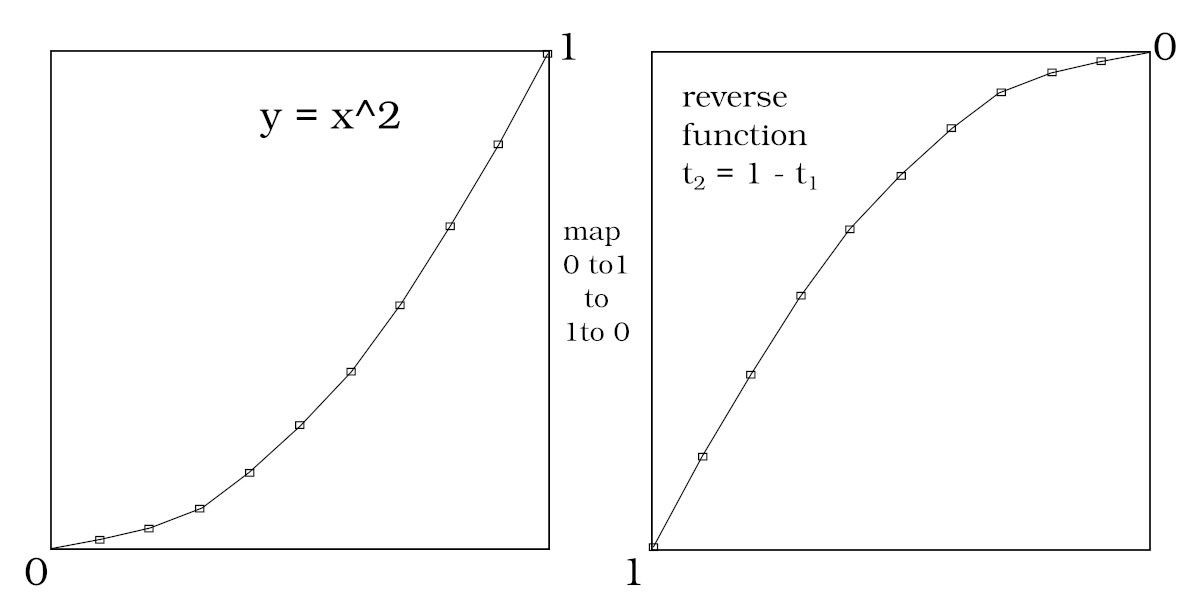
View the plot of the basic parabola function side by side the reverse of the same:
Incorporating the reversed parabola tween function into our animation programming starts with the Ease-In tween programming. With the Ease-In tween, we first calculate the normalized time value, then we run the parabola function, and then normalized linear function. For Ease-out tween'ing, we will again first calculate the normalized time value, then reverse it which will reverse the x-axis, then run the parabola function, then reverse it again which will reverse the y-axis and finally fun the normalized linear function.
demo in it's own page: ./ease-out-tween
css file link: ./ease-out-tween/ease-out.css
raf Timer file link: ./ease-out-tween/Timer.js
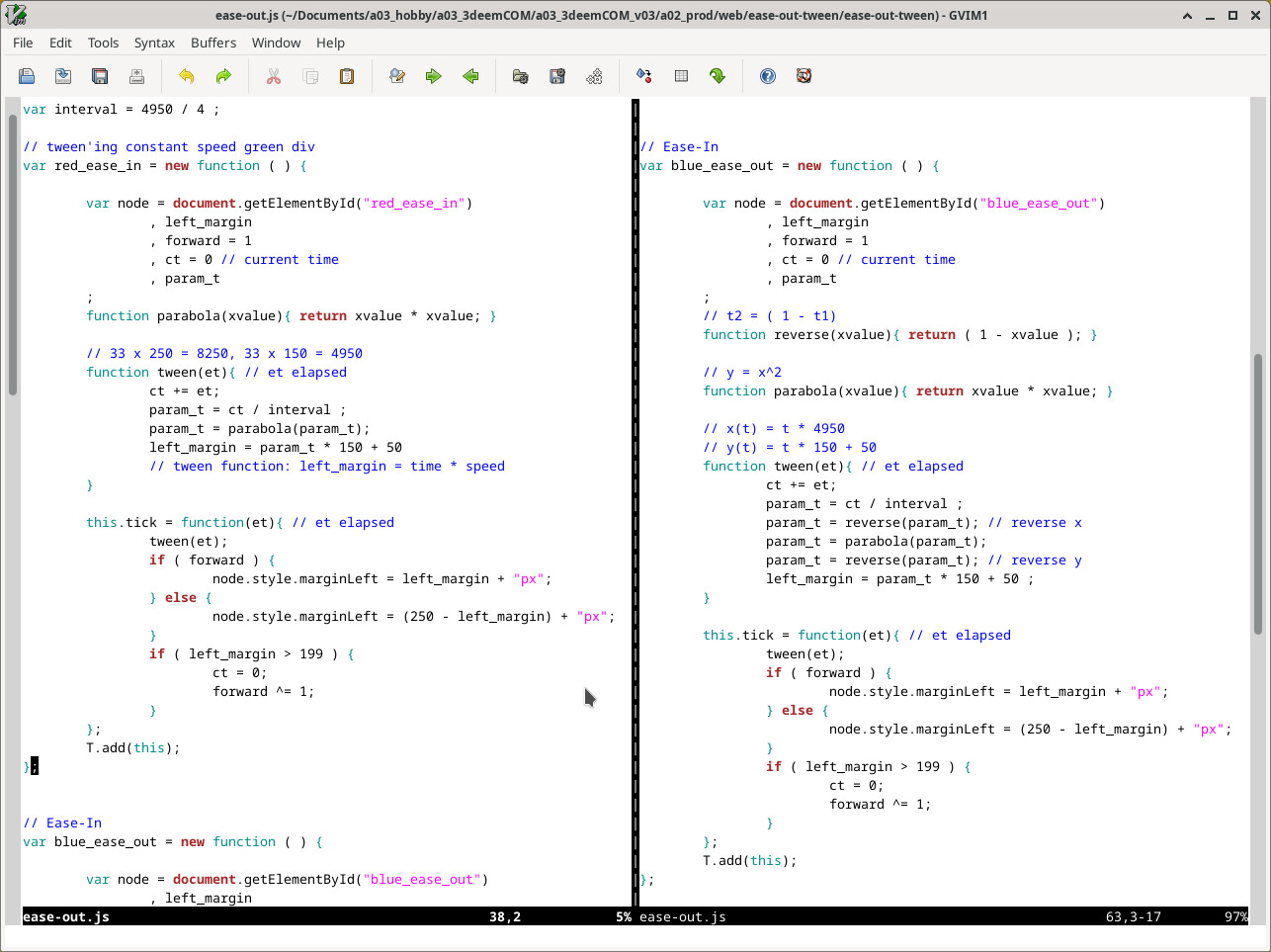
js file link: ./ease-out-tween/ease-out.js
ease in tween functions
param_t = ct / interval
y = x*x
marginLeft = param_t * 150 + 50
ease out tween functions
param_t = ct / interval
param_t = ( 1 - param_t)
y = x*x
param_t = ( 1 - param_t)
marginLeft = param_t * 150 + 50
Conclusion
The Ease-Out animation is exactly the same as the Ease-In function except in reverse on both the x and y axis.
Final Notes
Notice how easy it was to build-in additional component functions from linear to Ease-In to Ease-Out. That is testiment to the power of normalization. Normalized functions can be easily stacked in layers to create various algorithms.