Ease-In Tween
Introducing Ease-In Tween
Description
This article is a continuation from the ../linear-tween article. We will present the plot of an Ease-In function and add it to the same sample animation program. With Easing incorporated into our program, we will finally demonstrate the improved visual effect created by tween'ing.
Audience
You are a web programmer interested in gaining insight into programming animations from scratch.
Demo - Ease In
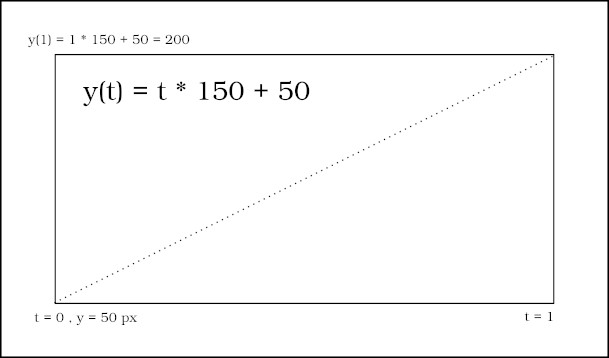
Recall our plot of a parameterized and normalized linear tween:
As it is linear, the speed is instantaneously reached from the beginning. With an Ease-In function, the speed start at zero and gradually accelerates to it's top speed. You will see that such an animation is more pleasing.
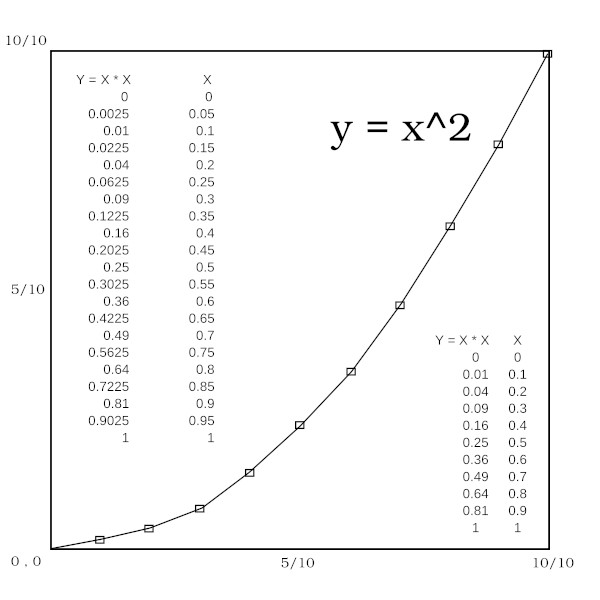
The plot of an Ease-In function starts horizontal and gradually increases it's slope. One such example is the parabola. Here is the plot of the basic parabola:
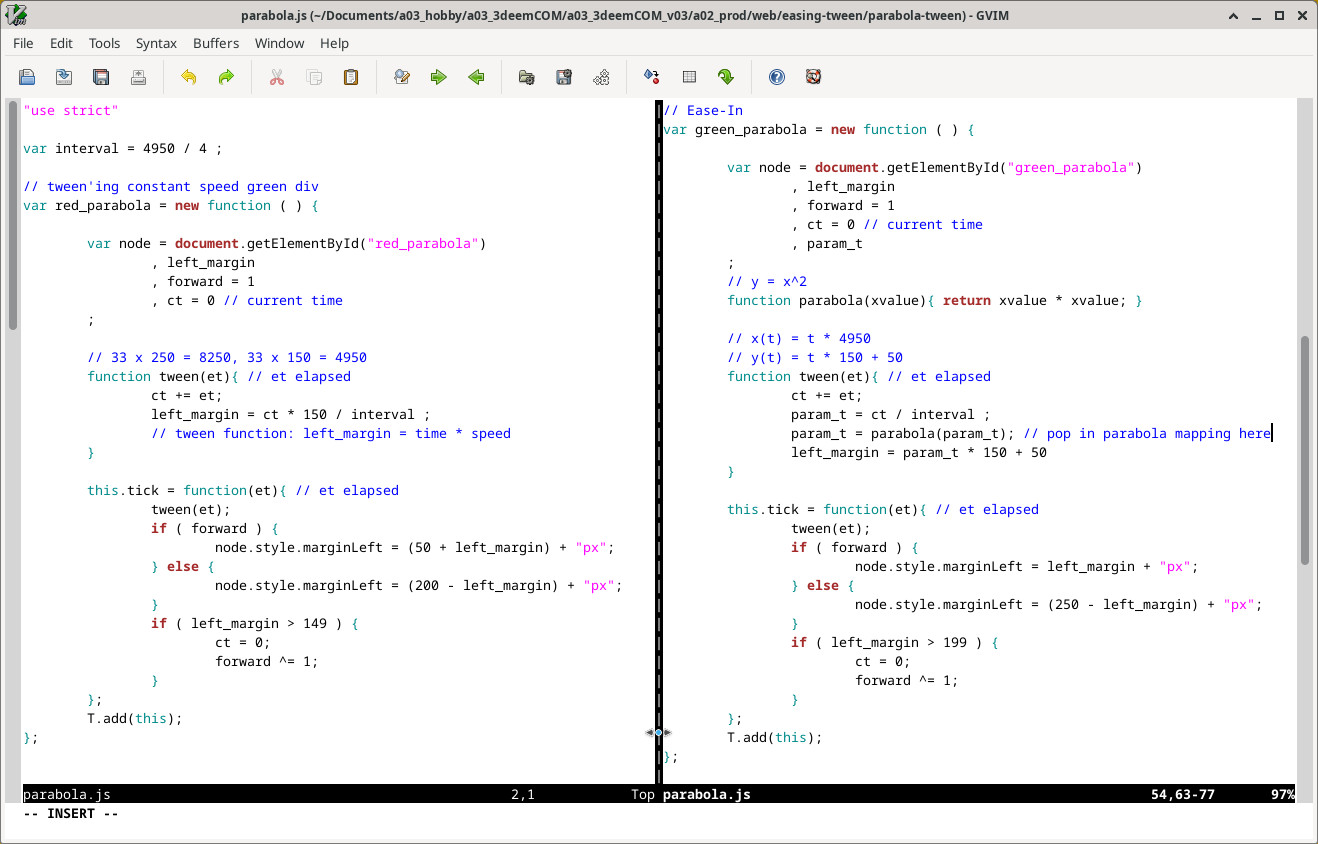
Incorporating the parabola tween function into our animation programming starts with the linear tween programming. With the linear tween, we first calculated the normalized time value, then run the linear tween function. We will keep that all the same. To incorporate the parabola function, we again calculate the normalized time value, then we run the parabola function, and again run the normalized linear function.
demo in it's own page: ./parabola-tween
css file link: ./parabola-tween/parabola.css
raf Timer file link: ./parabola-tween/Timer.js
js file link: ./parabola-tween/parabola.js
linear normalized tween function
param_t = ct / interval
marginLeft = param_t * 150 + 50
parabola ease in tween functions
param_t = ct / interval
y = x*x
marginLeft = param_t * 150 + 50
We sped up the animation four times to enhance the effect.
Conclusion
The Ease-In animation definitely looks more stylish and pleasant.
Final Notes
This scripts works on all modern browsers going as far back as IE9.