Loading local files - text or binary(images, audio/video)
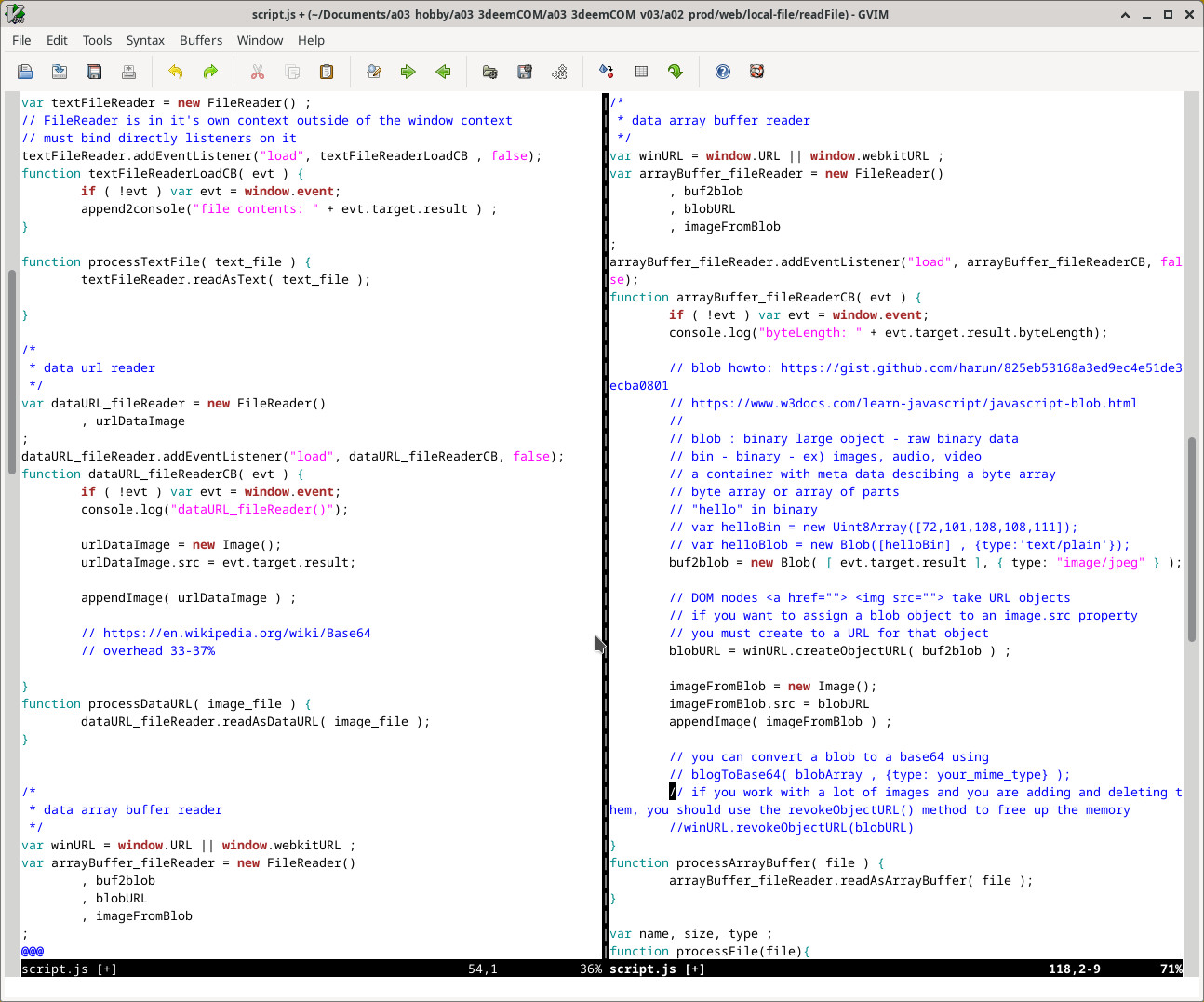
Boilerplate code for loading files locally
Description
The FileReader api enables the web programmer to load files locally from the website visitor's local filesystem. There are many types of files such as MS Word, PDF, JPEG, ... at the higher level of application programming. At the lower level of application programming, there are two types of files, namely text and binary(images, audio and video). The FileReader api supplies separate functions for reading either text or binary files.
The base64 format enables storing images as text strings instead of binary. The FileReader api provide a separate function for loading images as text strings instead of binary.
The boiilerplate code here accepts text, jpeg or png files. If the file selected for upload is text, it runs the text FileReader function. If the file type is a jpg or png image, it loads the file as binary. There is a separate function for loading an image as a base64 text string instead; processArrayBuffer() vs processDataURL(). The processDataURL function is commented out.
References
w3docs.com/learn-javascript/file-and-filereader.html
Audience
You are a web programmer who has heard of the FileReader api and would appreciate a boilerplate codebase and like my code style. I only in write in the mainstream code style.
Demo
demo in it's own page: ./readFile
js file link: ./readFile/fileReader.js
Load your text or binary file. Only image/jpeg and png are accepted. Then it will print that file's information and load that file's content's in the page directly in the "Console" div below.
Console:
Final Notes
There is a 30% overhead to base64 image conversion which is hardly a problem.