RAF Queue Script
Introducing T{ } - RAF Queue List
Description
This script T{ } is a utility tool for developing animation programming. It wraps around RAF to include an array for queueing multiple animation objects.
Audience
You are a web programmer interested in gaining insight into programming animations from scratch.
A Queue List
T{ } is an RAF wrapper with an array list for adding and removing animation objects. When you wish to animate multiple objects or properties you will need RAF multiple times. Instantiating RAF multiple times would make your code convoluted further making orchestrating your animations difficult to manage. To better manage multiple animations, we add our animation objects to a list. The animation objects are expected to include a timer method named "tick(dt)" that T{ } will call on each RAF frame.
Usage
Objects using T{} must include a tick(elapsedTimeDifference) method which would be the RAF callback that includes the automatically calculated elapsed time difference. Then to queue your animation objects you would add your objects to T{}'s item[] array property using T{}'s add(item) method. T{} will call the tick() method forward passing the elapsed time argument. You can remove an object at any time using the T.rm(item) method.
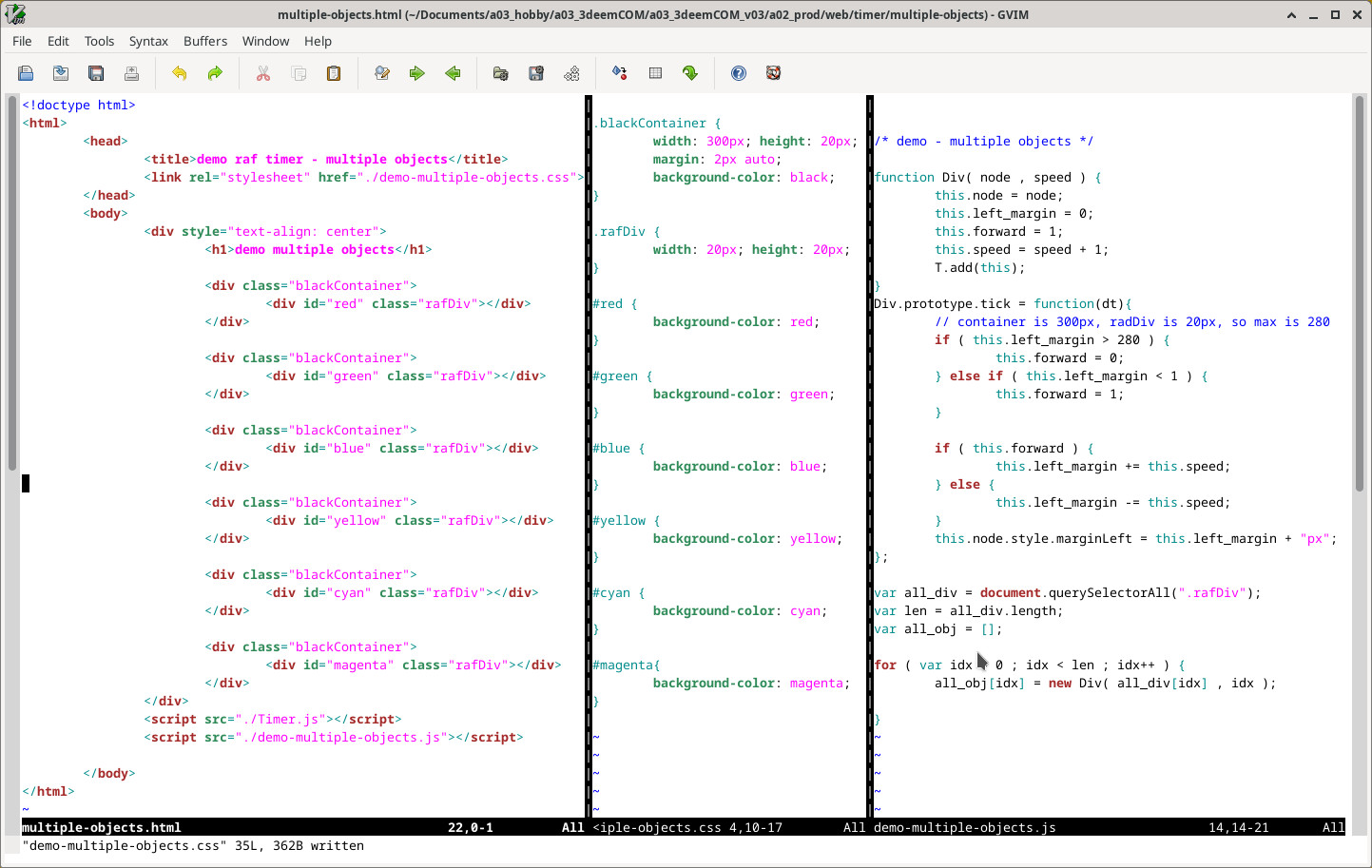
Demo - multiple objects
Lets see how T{ } makes it convenient to animate multiple objects.
demo in it's own page: ./multiple-objects/mutiple-objects.html
css file link: ./multiple-objects/demo-multiple-objects.css
raf Timer file link: ./multiple-objects/Timer.js
js file link: ./multiple-objects/demo-multiple-objects.js
Conclusions
T{ } proved to be very convenient. We employed JavaScript's prototype style OOP factory pattern and a simple for loop with the T{ } object. With that, we demonstrated how to animate multiple objects with just a few simple lines of code.
Final Notes
This script works on all browsers as far back as IE9.