Coding A Web Server - C using GCC
Barebones C Web Server - Static File Server
Description
A barebones program includes just the bare essentials. A Static File Server is a Web Server that only serves the website files with no dynamic operations. This Static File Server only serves html, css, js, ico, png, jpg, and gif file mime types.
There are two versions. Download links are the very bottom of the page. The first being the httpServer-staticFileServer just mentioned. The second one being the httpServer-sendOneString version. The sendsOneString version does not serve any files. Instead it transfers html and css hard coded in the source code.
A barebones software configuration would be of interest to anyone looking for enhanced security. A barebones configuration eliminates the number of variables. I think you will find the line count of this static web server to be small enough.
For the case of the 'sendsOneString' version. A hard coded string of html and css can hardly be tampered with now can it. You'd just have to check your executable file's date to know it's integrity. There is no route handling in the sendsOneString version btw. You could easily copy over the route handling code for the staticFleServer version.
A barebones Web Server would be of interest to a software engineering student. If you search you will find many sources. I think you will find this source to be easiest to learn and get going for yourself. The starting point for this program is the TCP/IP socket server presented at the beej.us tech blog here: stream socket server.c.
The HTTP layer I wrote is very simple and will probably work on all platforms. The HTTP layer is built on top of a TCP/IP layer. The TCP/IP underlying program uses Linux header libraries, most notably the sys/socket. For Windows there is a similar winsock library. See the instructions for Windows at beej.us tech blog here: intro.html#windows. Once you get the TCP/IP layer working, adding the HTTP layer from here will be a breeze.
Usage
Just compile and run. In a production environment, you will need to know how to add you program to your startup routine so if your ISP reboots, your HTTP server restarts too. There are a few ways namely init scripts, cron tab, lsb modules, ... depending on the Linux version offered and selected by you on your hosting platform.
The code basically runs in the order the functions are compiled as listed in the makefile. If the host computer is connected to the internet the code should work without any problems. But if you need a special config, then you will need to look in the tcp directory starting with the configureHints subdirectory. There are various TCP/IP options that may need configuring.
DEMO
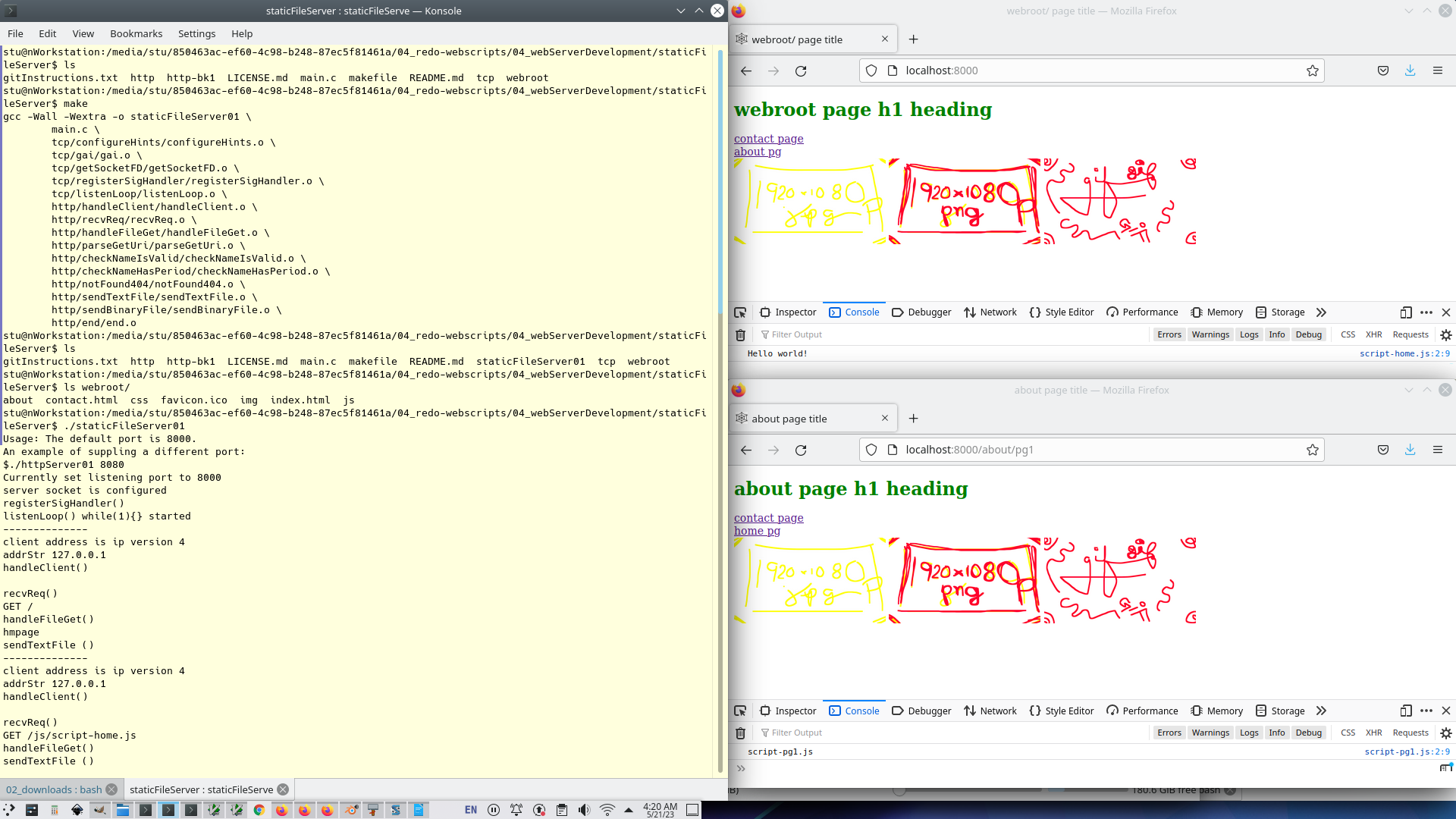
Here is a screenshot of the code compiled successfully, and then executed with a browser visiting the localhost:port url. It demonstrates the browser making a request for a website, the server receiving the request, reading in the website assets, and sending those assets to the browser.
Click on the screenshot image above for a fullscreen view.
In the bash shell you see I call 'make' which compiles successfully outputing the executable. Then I call 'ls' on the webroot directory showing the website files. And finally I run the executable. On the right there are two browser windows at different paths demonstrating the route handler working. The header is green so we know that the css is served. The console is open with a log from the js files served successfully. The favicon is showing. Browsers usually cache favicons btw so if you are testing you will want to continually clear the cache before verifying that the favicon is served or not. And finally you see png, jpg, and gif images are served. So everything coded is working as expected.
Final Notes
The HTTP layer programming is pretty simple. It just reads the request, parses the path in the header, loads that file path, sets the header including the mime type and then transfers the header and file data body.
The TCP/IP layer programming requires advanced programming skills. You can use the TCP/IP layer like you would any header library. If you are interested in learning the tcp/ip layer the following book covers all the prerequite material namely Linux Signals, fork(), and of course Sockets: Advanced Linux Programming.
It is hardly worth mentioning here but as explained by the beej.us tech blog from where the tcp/ip layer demo code was sourced -more work needs to be done for scaling to a heavy traffic load. The tcp/ip demo code is just an introductory program. The beej.us blog goes on further with better demo code.
This introductory tcp/ip layer code uses fork() so each request is run in its own process with a minimal queue limit. You can increase the queue limit but eventually queued clients will time out or the client user will click back. For scaling to heavy loads you will want to switch the concurrency model from fork'ing processes to using threads which is lighter and faster. Also, you will want to use polling which is non-blocking resulting in a Web Server that can serve magnitutes more traffic. Polling is similar to how a cpu seems to be capable of multi-tasking while in reality it only ever executes a single program per each instruction. With threads and polling you have yourself a modern and upto date server system in league with the best of them.